
來到了 DevTools 系列的第二章,上一篇我們講解了 Flutter Inspector 與 Performance 用法,使用工具瀏覽 Widget Tree 架構,並了解 UI Thread、Raster Thread 每幀表現,有效幫助我們定位出問題來源。本文延續到重要的 CPU Profiler、Memory 與 Logging,可以知道程式碼與函式的消耗時間,從中思考寫法上是否要改變,再來就是記憶體的使用情況,關乎 APP 運行情況的關鍵數據,透過這些工具去優化產品、改善體驗。如果不知道如何使用或不熟悉的話沒關係,跟著我快速認識並掌握它們!
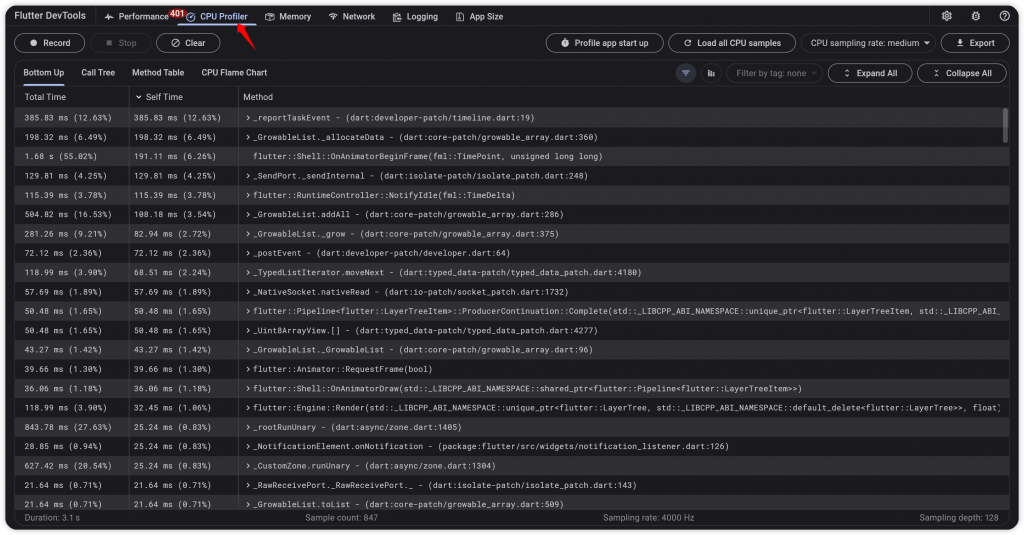
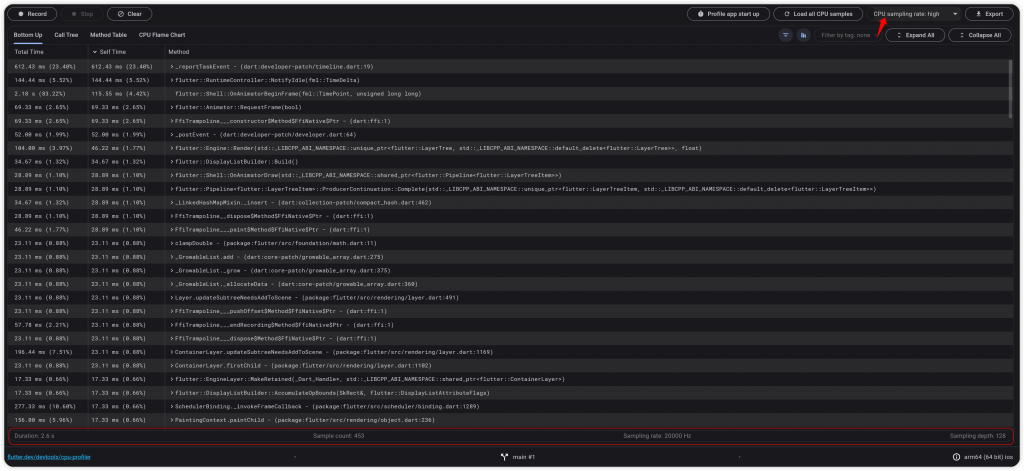
監控 CPU 使用情況,錄製對 APP 的互動和操作,可以查看每個函式的執行時間,包含 Total Time 和個別的 Self Time,從花費最多時間的部分進行優先檢查和處理,太久可能會導致性能問題。
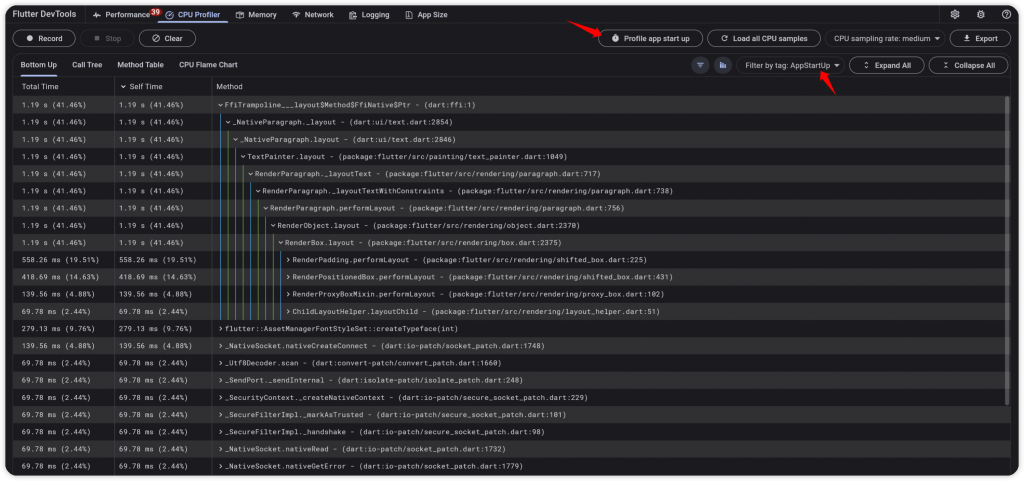
Record,操作 APP 指定流程,點擊 Stop,資訊會很快地載入出來
右上角提供了其他操作,包含 Filter、Display guidelines、Expand All、Collapse All。很棒的是還能查看其他 Isolate 的運行狀況,從中間下方的選單挑選。

以範例來看,畫面是在執行動畫,所以可以看到相關的處理函式


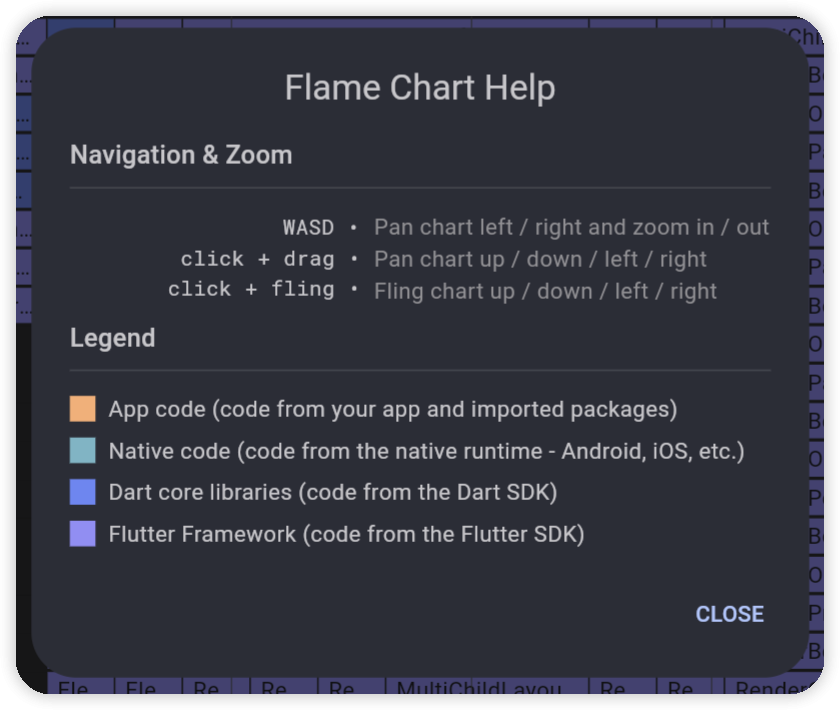
搜尋框的旁邊有個幫助按鈕 ?,說明可以執行的介面操作與顏色意義。

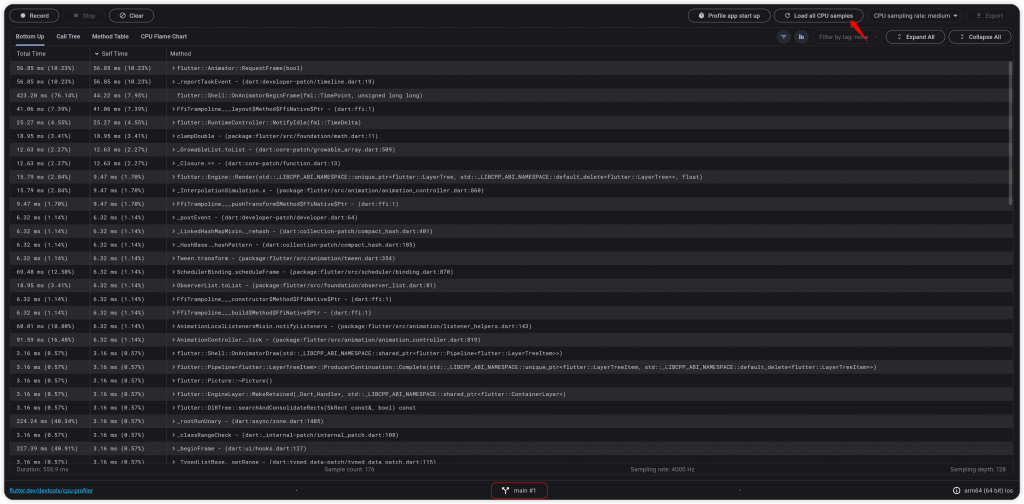
包含 Main isolate 和其他 isolates 的資訊,當要查看其他 isolate 的運作狀況時必須點擊,載入相關資料。
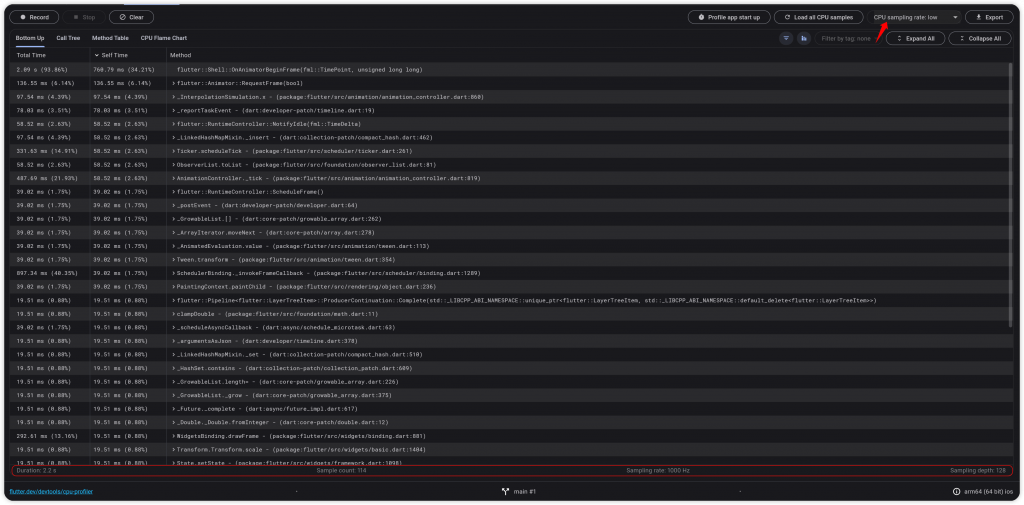
1,000 Hz、4,000 Hz 和 20,000 Hz,素率越高搜集的樣本越多在 low 模式,進行指定的操作路徑錄製,花費 2.2 秒,蒐集到 114 筆數據,平均51筆/秒
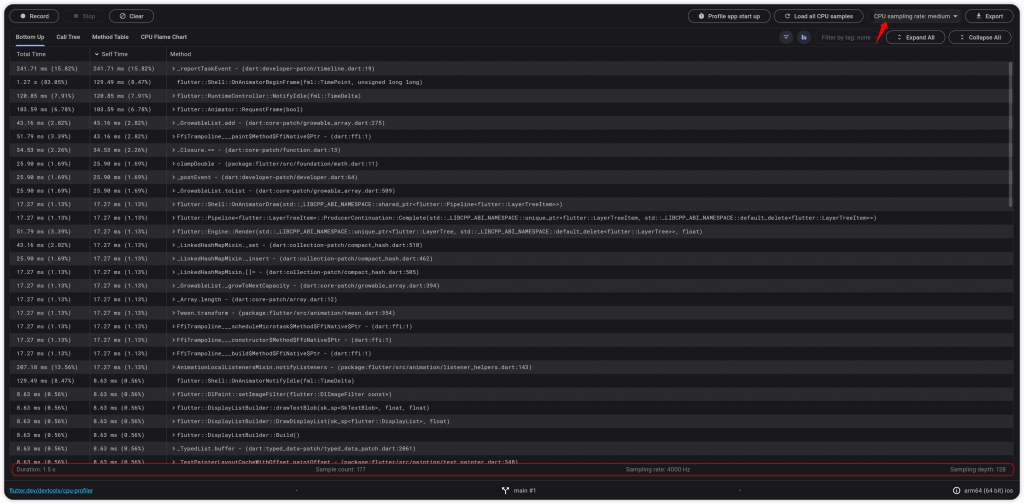
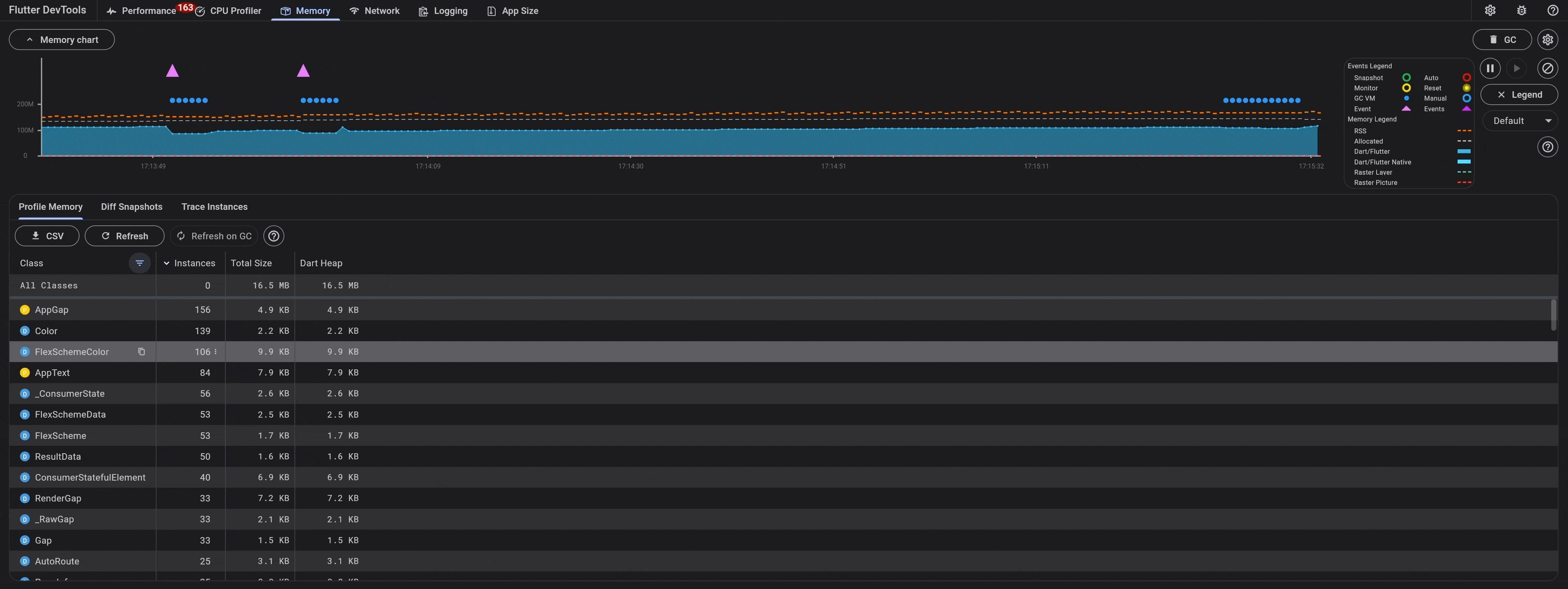
在 medium 模式,進行指定的操作路徑錄製,花費 1.5 秒,蒐集到 177 筆數據,平均118筆/秒
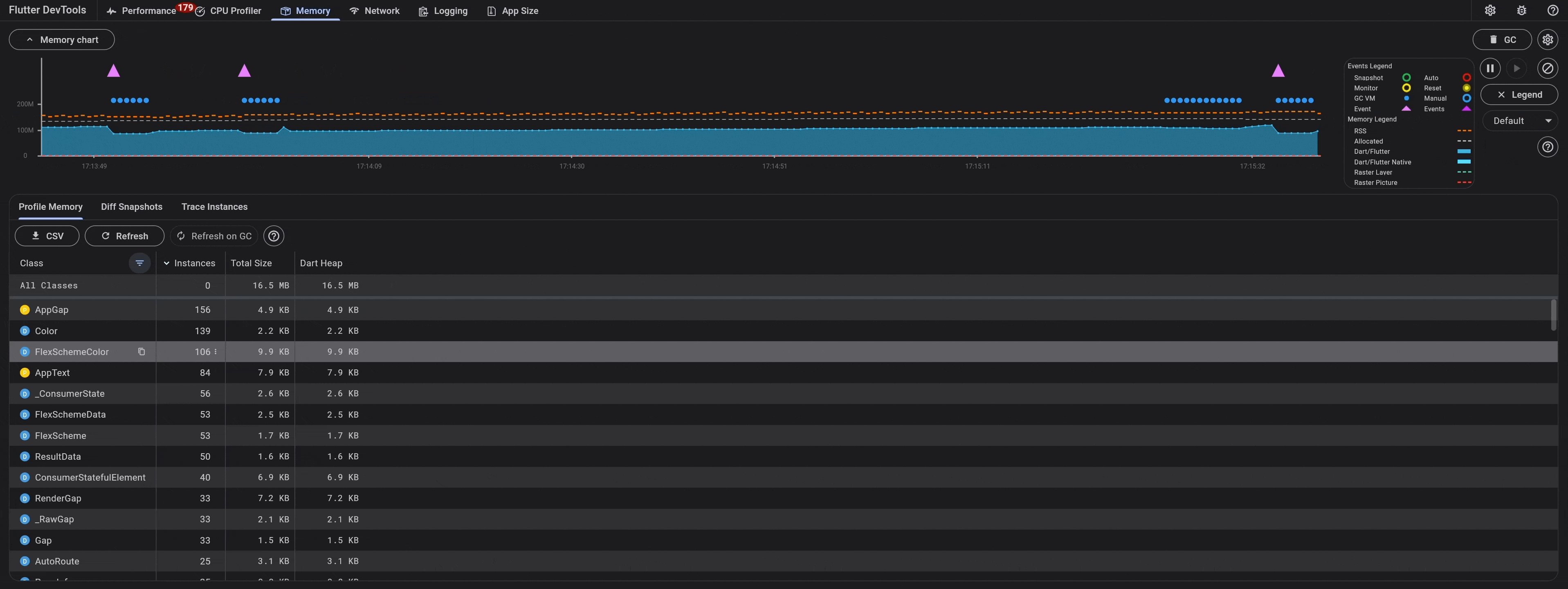
在 high 模式,進行指定的操作路徑錄製,花費 2.6 秒,蒐集到 453 筆數據,平均174筆/秒
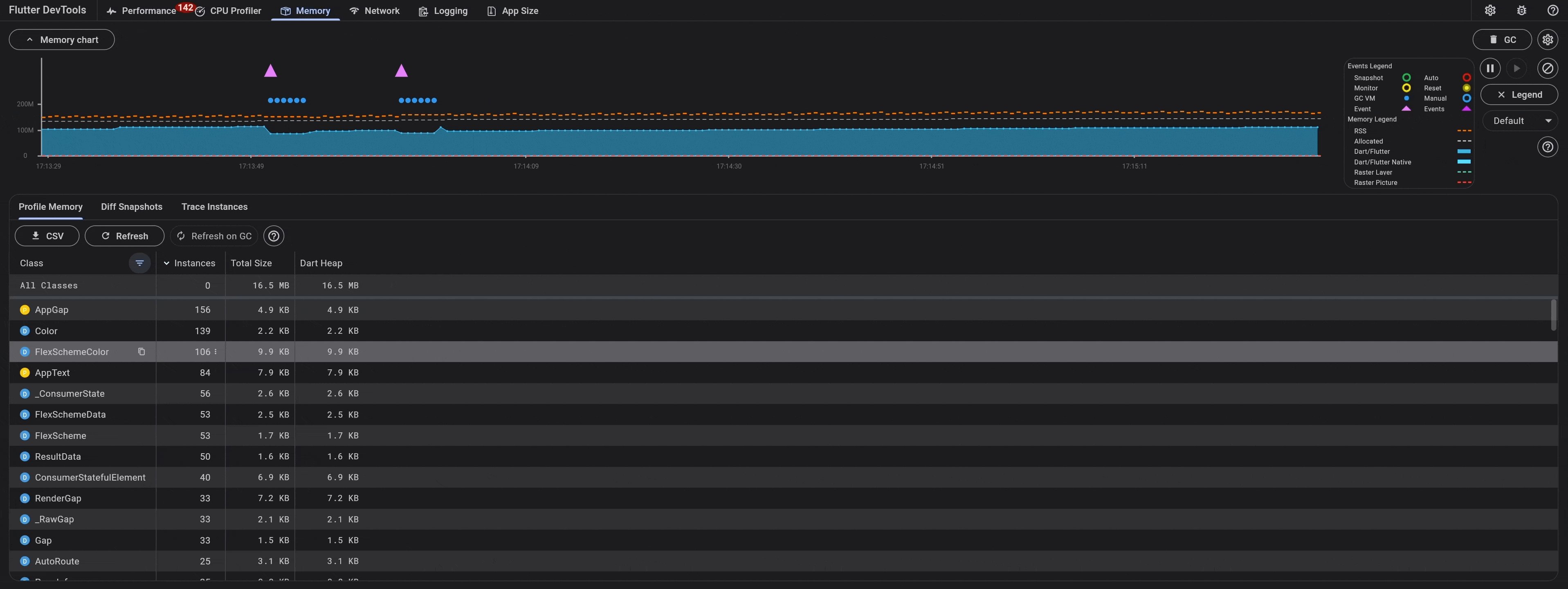
可視化記憶體的使用情況,檢查物件和記憶體,嚴重可能導致 App 崩潰關閉。正常來說,Dart VM 會在物件創建時為它分配記憶體,並在 Object 不再使用時釋放內存、清除,這時候會需要 Dart GC。
什麼情境下需要使用:
適合 Profile 下使用 Memory 檢測,Debug mode 表現上會有些許差異
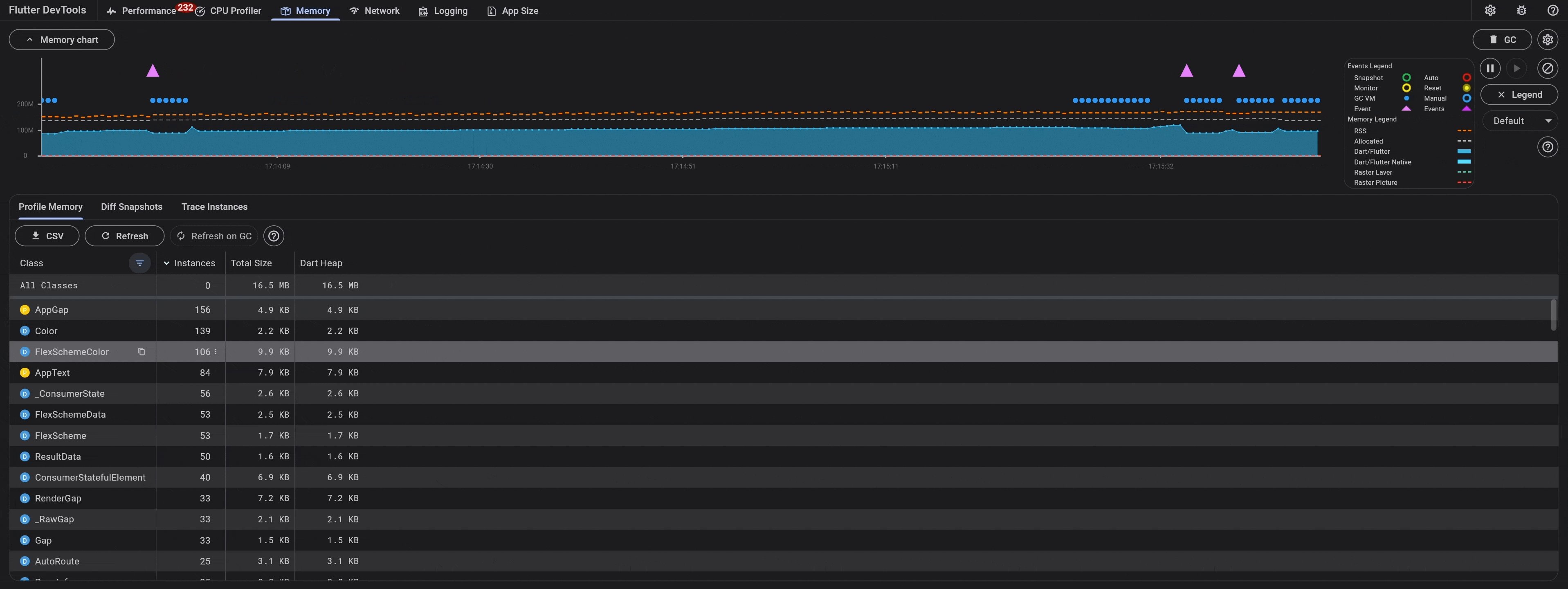
顯示熱視圖,可以放大並詳細查看正在處理、運算的內容

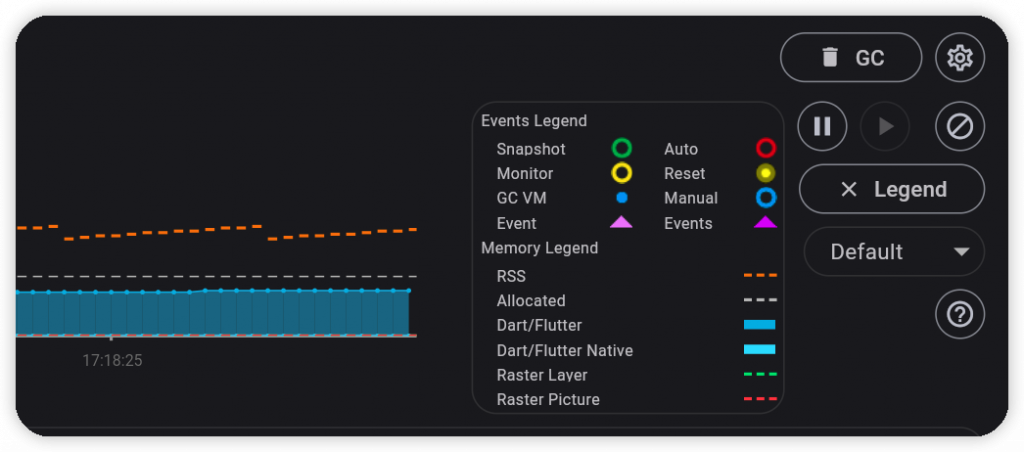
描述顏色意義,代表每個動作和事件
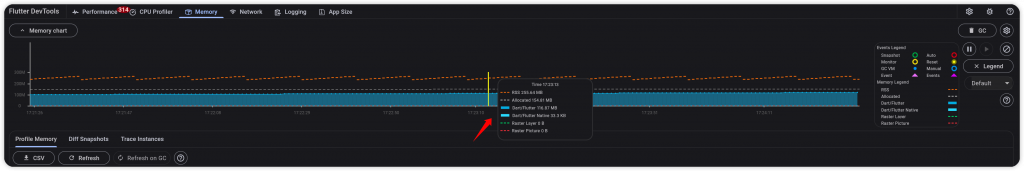
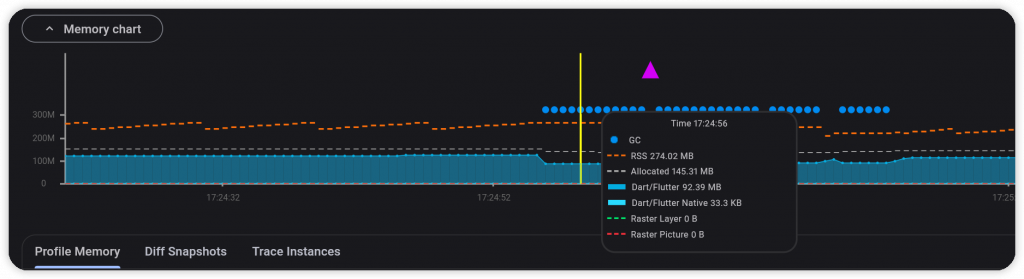
點擊虛線就會顯示指定時間點的記憶體資訊,包含裝置的紀錄時間。另外,如果剛好 Dart 有執行 GC 處理,就會多一個藍色點點。

顯示時間區段內的資料。點擊下拉式選單,可以控制圖表上顯示的時間區段,如果時間越長顯示的數據就會越多,可能就會讓操作有點遲緩。

在 DevTools 支援手動 Garbage Collecting,即時釋放記憶體資源。
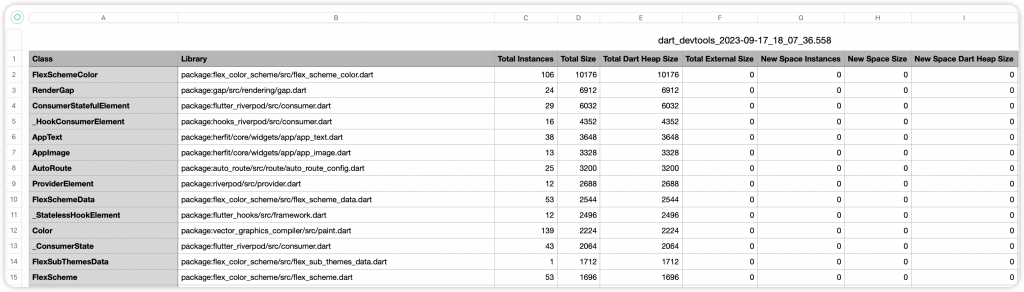
如果發現有未使用的物件,那這些實體就是內存洩漏的原因,如果超過設備的可用記憶體容量,APP 就會崩潰。我們可以從表格觀察物件的 Instances count、Total Size、Dart Heap Size 了解記憶體使用狀況,透過欄位幫助排序,更快地找出原因。
可以導出 CSV 報告文件
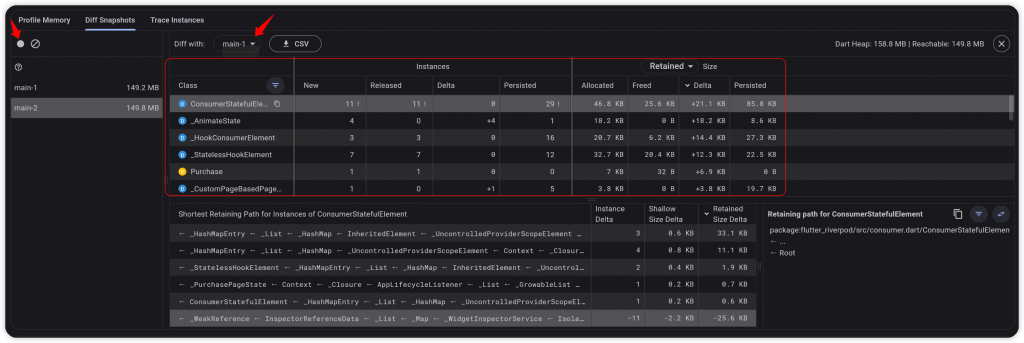
根據當前的 APP 狀況進行快照,擷取所有記憶體使用資訊。可以搜集兩個場景的狀態,使用 Diff 進行比對,可以看到 Instance 數量和記憶體大小的變化,有差異的話前面會有正負號。

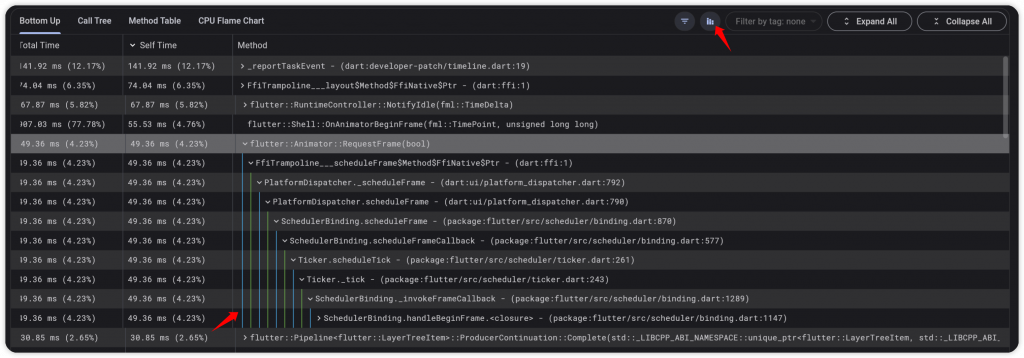
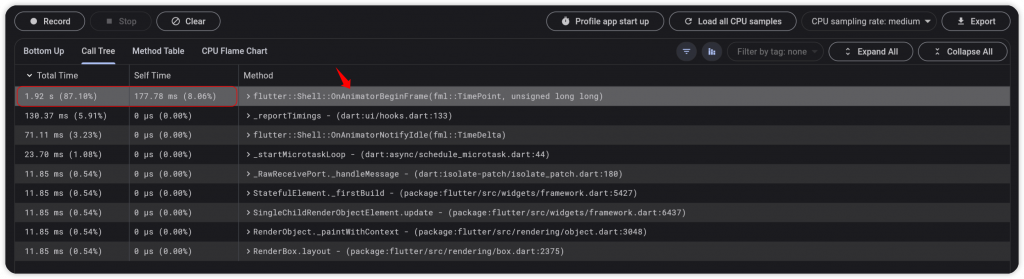
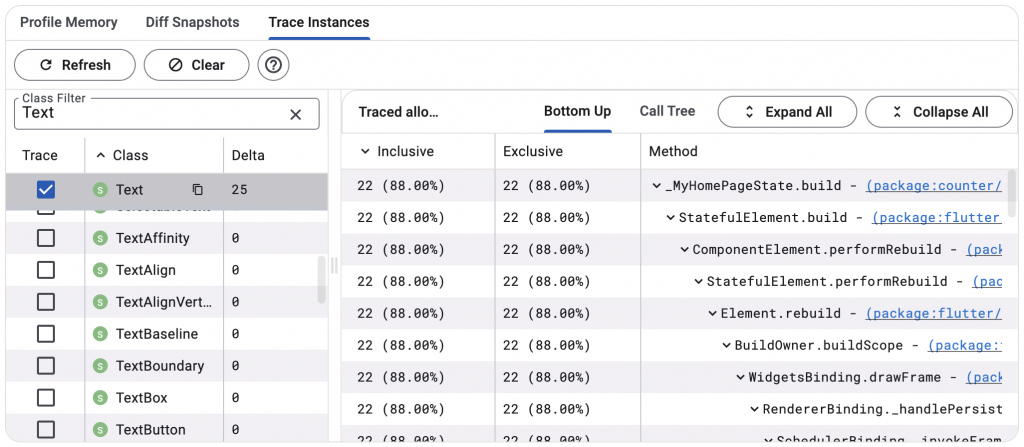
追蹤指定 Class 的變化,了解實體數量,並附帶佔比,讓我們更了解實際情況。經由 Bottom Up 和 Call Tree 瀏覽被使用的時機點,資訊被描述的很清楚。
使用方式:
以下圖示官方提供。實際使用時 DevTools 會崩潰,無法附上實際 APP 運作狀況,先回報官方等修復。
target 屬性,可能會是 null,要進行額外檢查factory constructor、getter、late initializer


dispose() 裡有準確釋放物件、資源dispose() 後給予 null,標示為可以被 GC
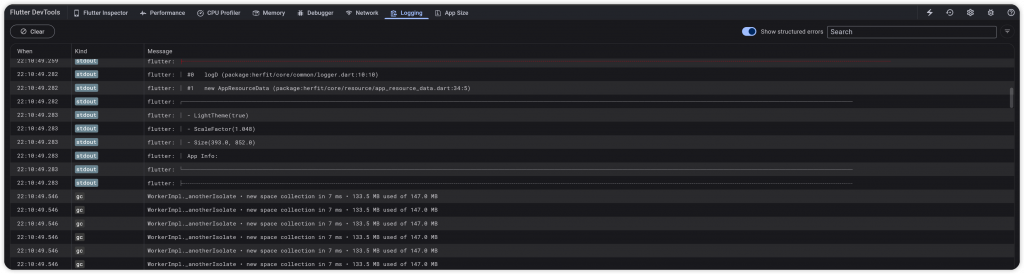
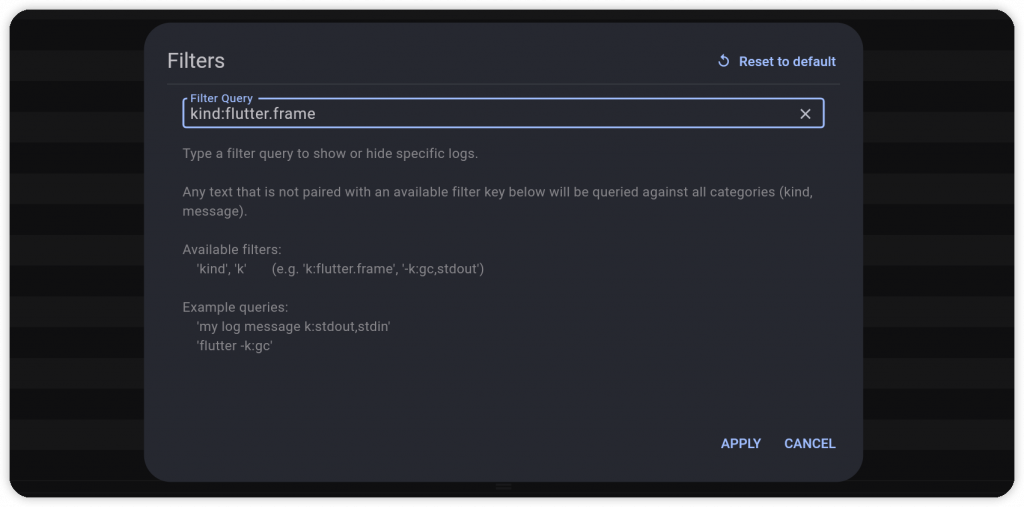
Kind 藍為辨識,例如:Dart GC、Flutter Framework、Image,還有我們的自定義的訊息


k 代表,以逗點來設置多個關鍵字以下範例查看 Framework 相關資訊:
debugPrint(),保持訊息的完整,不會被截斷stdout
針對 Production 環境設置,確保在正式環境不會紀錄 log 資料,避免資料洩漏:
void main() {
if (isProd && kReleaseMode) {
debugPrint = (String? message, {int? wrapWidth}) {};
}
}
相信到這裡大家應該更知道如何使用它們了,官方團隊持續地在進行優化,結合目前的 Material 3 設計,重點就是要讓開發者更方便地去使用,不管是 UI 還是檢測功能都完整了。我們當然不能忽視它,DevTools 的 CPU Profiler 與 Memory 是核心功能,APP 的效能表現一目了然,不要因為自己的手機順暢就覺得沒有問題,每位用戶的裝置、配備可是差異很大。有關 Object 數量、時間消耗、記憶體變化,每個環節都可能會導致應用卡頓,需要我們在開發時特別注意,所以效能調校、優化產品是非常重要的。我們不只要完成一個產品,還要完成一個好的產品,你說是吧!
